
Turn-Based RPG Battle System for GDevelop
RPG Combat System - Basic Functions Chart and Diagram
Create intense RPG battles with this basic turn-based combat system. Designed to offer essential mechanics such as attacks, special abilities, defense, and health and energy management, all in a simple, customizable interface. Ideal for beginners and quick projects, this system is the perfect starting point for building epic RPG adventures.
Basic Functions Table
| Function | Description | Implementation Example |
| Basic Attack | Performs a direct attack on the enemy, dealing damage. | The hero hits the enemy, dealing 10 damage. |
| Special Ability | Consumes energy to perform a more powerful action or with unique effects. | The hero throws a fireball, dealing 25 points of damage. |
| Defend | Temporarily increases defense to reduce damage taken. | The hero raises his shield, reducing damage taken by 50%. |
| Shift Status | Alternating turn system between the player and the enemy. | Player's turn. Enemy's turn. |
| Health Bar | Visually represents the health of the characters. | The enemy's health bar decreases when taking damage. |
| Energy Bar | Represents the points needed for special abilities. | The hero uses 10 energy points to cast a spell. |
| Enemy Action | Decide enemy actions based on rules or chance. | The enemy counterattacks with a blow, dealing 15 points of damage. |
| Victory/Defeat | End of combat condition. | Enemy defeated! You have won the battle. |
Combat System Flow Diagram
The flow of the combat system follows these basic steps:
· • Start of Combat: The player and the enemy appear on screen with their health and energy bars visible.
· • Player Turn: The player selects an action (Attack, Skill, Defend) from a menu of options.
· • Turn Change: Once the player's action has been carried out, the turn automatically passes to the enemy.
· • Enemy Turn: The enemy executes an action determined by logic or randomness.
· • Status Check: Checks if any of the characters' health has reached 0.
· • End of Combat: Victory or defeat is declared and a final message is displayed.
Visual Interface Example
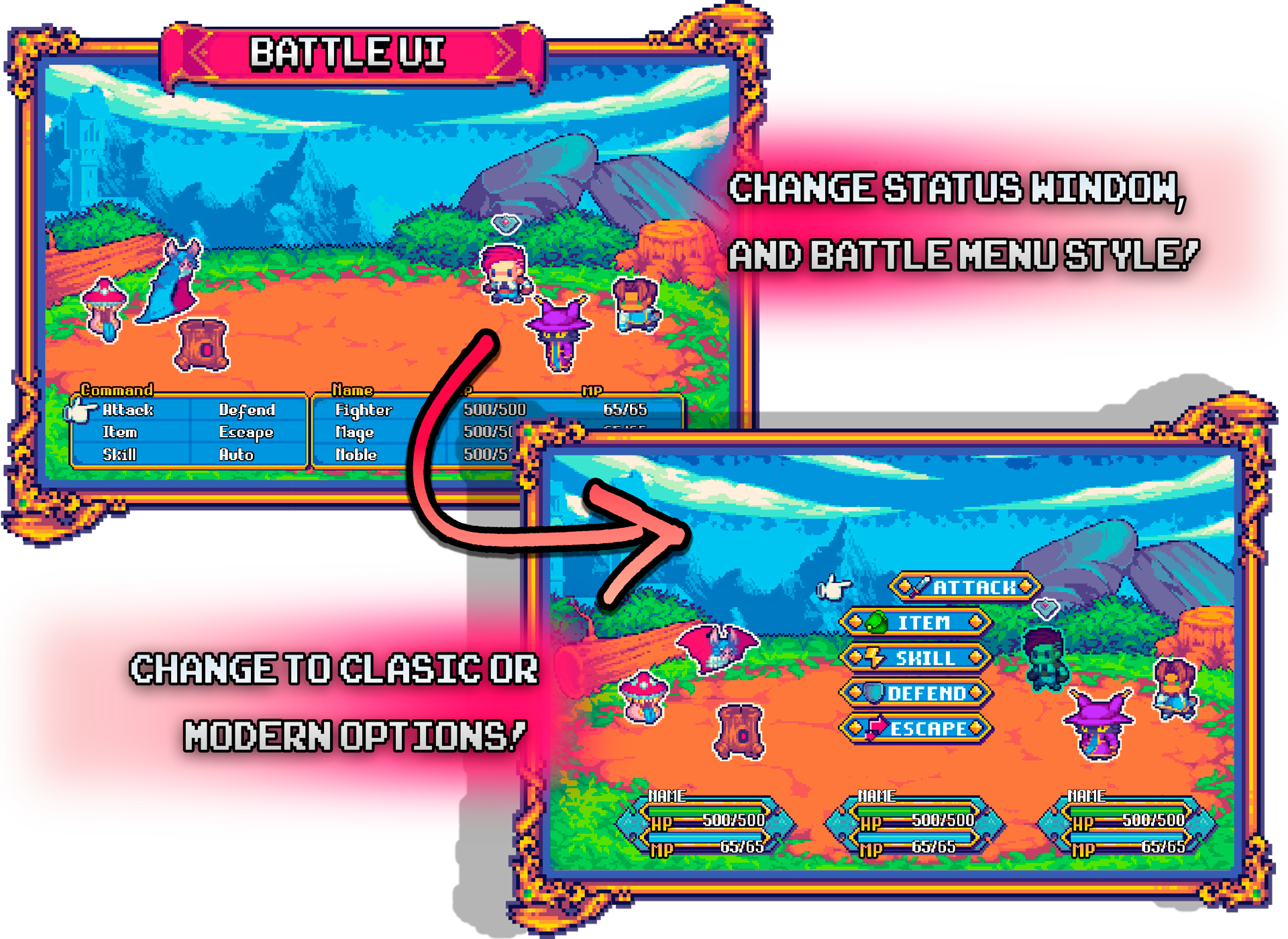
Customize your combat experience with the integrated battle menu. Choose between a classic or modern style to suit your game. Quickly access commands like attack, skills, defense, and more, all with a clear and functional interface. Take battles to the next level!
This is a simplified example of what the combat graphical interface would look like:

During the player's turn, action options are enabled. The enemy acts automatically on its turn. Health and energy bars are updated in real time.
Change Party Member
Master strategy with the Switch command! Change the order of your characters in battle, place allies in key positions (1, 2 or 3), or remove them from the front line. Adapt your tactics and take full control of each engagement.

Inventory - Item // Skill
Organize and use your resources strategically with the integrated inventory menu. Easily access potions, skills, and offensive items to restore allies or attack enemies directly. Everything you need to survive and win is at your fingertips!

GDevelop:
https://gd.games/game2dom/turn-based-rpg-battle-system
Asset Credits:
Tiny RPG - Battle Kit 1 by tiopalada





Comments
Log in with itch.io to leave a comment.
Ahhhh, I see that you have worked on quite a lot since I last checked this project, it is looking so cool, mate. Well done!
I've made some progress on it but stopped a while ago to dedicate time to other projects as well. https://game2dom.itch.io/action-rpg-game-system-for-gdevelop When will you upload equipment icons? :))
Maaaan, that ARPG system is looking sick!
The icons is on my to-do list! Want to wrap up at least 2 new free packs - emoticons and another 3 fonts - and start working at least on a partial pack of icons. Still need to make time to add more content to the Battle Kit 2 and make a tool for people to better take advantage of both the Char and Face workshops.
Oh man, so much to do and so little time!
Hehe, okay! I'm a little overwhelmed too. I'm currently working on this system, and I want it to have all the features expected of an action RPG. Then I'll move on to the combat system. :D
Where is the Buy/Download option for this asset?
You can buy the assets here. tiopalada - itch.io
It is great to see my assets being used! I just made that one update adding the moving sprites for heroes. More for the monsters will come soon - as well as new BGs and new bosses.
Excellent! I'm completing this system and it still needs some improvements. :) I would like to know if you have an asset pack of these characters, with their weapons included in the animations or just separated?
As of now I have them as split sprites since I plan to add lots more of weapons. Since the weapon canvas has the same size and the placement is already made within the canvas, just drawing them over their sprites in the same X and Y is enough.
Ah okay, no problem. When I have some free time I'll make the adjustments in PSD. :) I hope you'll upload more icons for the skills and the menu soon.
These will come as well :D I hope that sooner than later